Selamat sore sobat Blogger, bagaimana kabar kalian semua? Semoga dalam
keadaan baik-baik saja. Dan semangat Blogging kita sebagai Blogger
semakin meningkat OK.
Kali ini saya akan membahas Cara Memasang Widget Like Box Facebook Melayang di Blog. Widget ini dilengkapi dengan tombol close. Semoga dengan widget ini pengunjung pada Blog sobat akan tertarik untuk memberikan jempolnya pada halaman Blog sobat di Facebook dan Fan Page Blog sobat di Facebook pun semakin banyak.
Sebenarnya kita sebagai Blogger kurang baik untuk memasang widget ini. Karena widget-widget seperti ini akan mengganggu pengunjung. Ketika pengunjung sedang asyik membaca artikel, eh tiba-tiba muncul si widget ini, sungguh mengganggu kan?
Namun jika sobat tetap ingin memasang widget ini, silakan simak panduanya OK.
1. Pertama sobat wajib mempunyai Halaman Blog sobat di Facebook dan script Widget Like Box Facebok-nya. Silakan baca artikel tentang Cara Membuat Halaman Blog di Facebook dan Cara Membuat Widget Like Box Facebook di Blog untuk mendapatkan scriptnya.
2. Kalau sobat sudah mempunyai Halaman Blog sobat di Facebook dan telah mendapatkan script-nya, sobat bisa mulai memasang widget ini. Login ke akun Blogger sobat.
3. Masuk pada bagian Tata Letak.
4. Klik Tambahkan Gadget di posisi mana saja tidak jadi masalah. Karena hasilnya tetap akan melayang di halaman Blog.
5. Pilih mode HTML/Javascript.
6. Masukan kode berikut.
Kali ini saya akan membahas Cara Memasang Widget Like Box Facebook Melayang di Blog. Widget ini dilengkapi dengan tombol close. Semoga dengan widget ini pengunjung pada Blog sobat akan tertarik untuk memberikan jempolnya pada halaman Blog sobat di Facebook dan Fan Page Blog sobat di Facebook pun semakin banyak.
Sebenarnya kita sebagai Blogger kurang baik untuk memasang widget ini. Karena widget-widget seperti ini akan mengganggu pengunjung. Ketika pengunjung sedang asyik membaca artikel, eh tiba-tiba muncul si widget ini, sungguh mengganggu kan?
Namun jika sobat tetap ingin memasang widget ini, silakan simak panduanya OK.
1. Pertama sobat wajib mempunyai Halaman Blog sobat di Facebook dan script Widget Like Box Facebok-nya. Silakan baca artikel tentang Cara Membuat Halaman Blog di Facebook dan Cara Membuat Widget Like Box Facebook di Blog untuk mendapatkan scriptnya.
2. Kalau sobat sudah mempunyai Halaman Blog sobat di Facebook dan telah mendapatkan script-nya, sobat bisa mulai memasang widget ini. Login ke akun Blogger sobat.
3. Masuk pada bagian Tata Letak.
4. Klik Tambahkan Gadget di posisi mana saja tidak jadi masalah. Karena hasilnya tetap akan melayang di halaman Blog.
5. Pilih mode HTML/Javascript.
6. Masukan kode berikut.
<!-- FB melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Please Bantu Saya,<blink> Like This !!!</blink> </p>
<!-- Mulai --!>
-----Letakan Script Widget Like Box Facebook disini-----
<!-- Selesai --!><a class='close' href='#'>&times;</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-memasang-widget-like-box-facebook.html">Get This Widget</a></p>
</div>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Please Bantu Saya,<blink> Like This !!!</blink> </p>
<!-- Mulai --!>
-----Letakan Script Widget Like Box Facebook disini-----
<!-- Selesai --!><a class='close' href='#'>&times;</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-memasang-widget-like-box-facebook.html">Get This Widget</a></p>
</div>
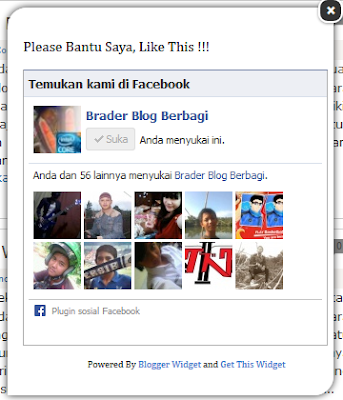
#Masukan script Widget Like Box Facebook yang telah sobat dapatkan pada tulisan berwarna merah (hapus tulisan berwarna merah). Ubah tulisan berwarna biru dengan pesan-pesan pada widget yang sobat inginkan. Script di atas memuat kode-kode warna, ukuran dan posisi yang bisa sobat ubah sesuai keinginan. Namun tidak diubah pun sudah bagus, posisinya berada tepat ditengah halaman. Hasilnya akan terlihat seperti ini.
7. Klik Simpan dan Selesai.




Tidak ada komentar:
Posting Komentar